Creating the new Tech Aloud intro and outro music
Today I revived my Tech Aloud podcast1. Since the last time I published an episode, the infrastructure has changed, in that the Anchor FM platform I was using has been subsumed into Spotify. While in the longer term I want to move to my own podcast platform (perhaps Castopod), I wanted to get a new episode out, specifically a recording of my recent long-form blog post Five reasons to use CAP.
Unfortunately, the simple recording tools in Anchor FM didn't exist any more. These tools included audio snippets to add as intro / outro material to episodes, which was nice. But without those, I had to find something new. So I decided to create my own, using a pentatonic step sequencer called ToneMatrix, by Audiotool. The Web-based tool is a mesmerising experience and for folks like me interested in sequencers and the peace of order and structure, it's lovely to experiment with.
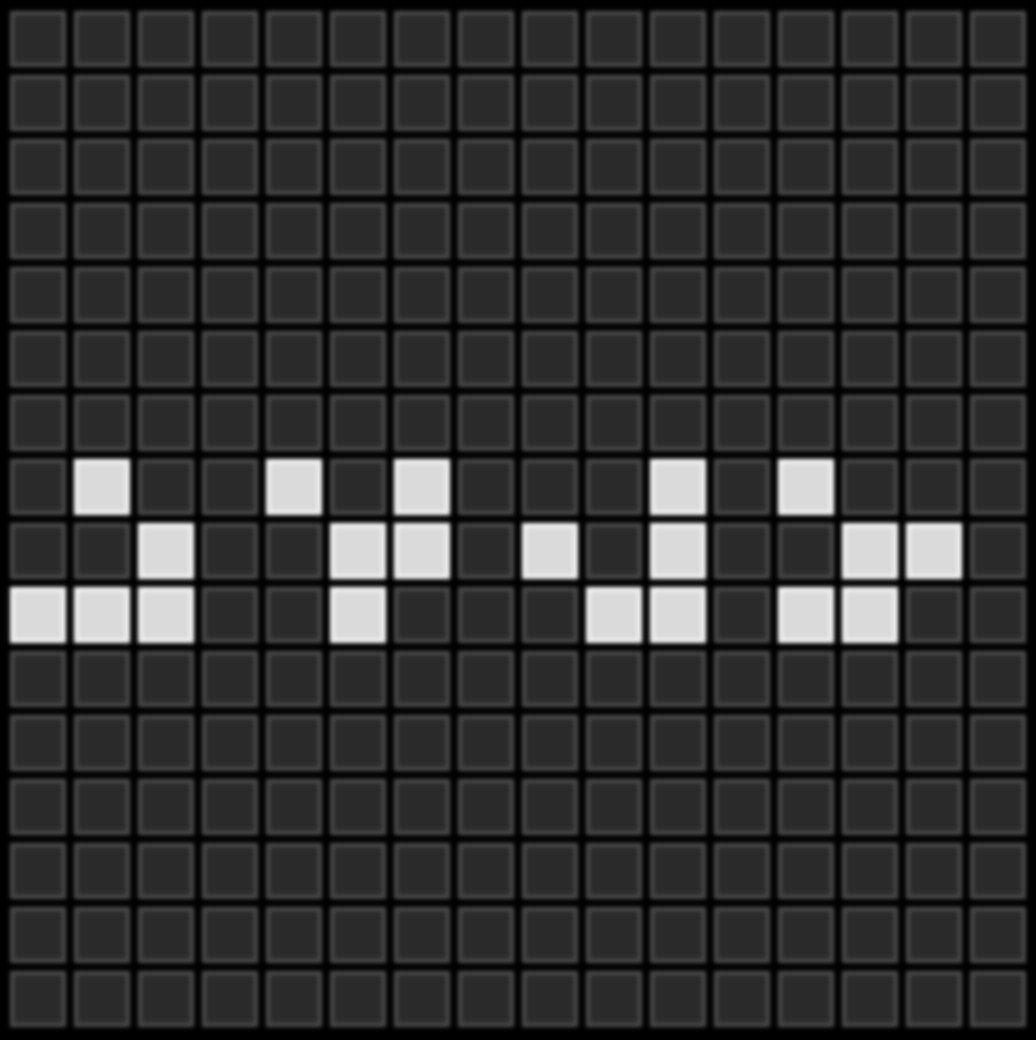
Here's an example sequence2:

I noticed that after creating a sequence, the sequence detail could be saved in a URL fragment with the "Copy Link" button, which was a nice touch. The sequence above is represented in the ToneMatrix player URL like this:
https://tonematrix.audiotool.com/ #0.0.0.0.0.0.0.52i.pb4.dh7.0.0.0.0.0.0
Anyway, rather than create a random sequence, I decided to try to encode the podcast name "Tech Aloud" as the source to the sequence. This was based on the idea that if I could create a sequence and have that encoded in the URL, I could generate an encoding for a sequence based on some values of my own, and then combine that with the base URL to have the matrix pre-loaded with exactly that sequence.
Digging into the sources on the Web page, I found the implementation of the Model class, which holds a Pattern consisting of a 16 element Uint32Array to represent the pattern in the (16 x 16) matrix:
constructor() {
this.data = new Uint32Array(16)
}There's a serialiser method that creates a URL fragment based on the pattern:
serialize() {
let r = [];
for (let i = 0; i < 16; i++) {
r.push(this.data[i].toString(32));
}
return r.join(".");The value in the
toString(32)call is the radix, or base. Numeric values are converted into stringified numbers in Base 32 here.
The pattern shown in the matrix above would be serialised into the string:
0.0.0.0.0.0.0.52i.pb4.dh7.0.0.0.0.0.0There's also of course a deserialiser method:
deserialize(code) {
try {
code.split(".")
.map(c => parseInt(c, 32))
.forEach((value, index) => this.data[index] = value);
}
catch (e) {
}
}This turns the string above back into values in the Uint32Array.
Putting all this together, and assuming (or hoping?) the 16 x 16 matrix was basically an array of 16 bit values, I created this function:
const genfrag = (str, radix=32) => str
.split('')
.map(x => x
.charCodeAt()
.toString(radix)
)
.join('.')Testing this with the string ABC, and the explicit radix of 10, I confirmed that the output would be the ASCII values represented like this:
genfrag('ABC', 10) // '65.66.67'With the default radix value of 32, as used in the serialiser, this representation is produced:
genfrag('ABC') // '21.22.23`Yep, that's
65,66and67in Base 32.
Now to feed that function the string Tech Aloud ☕. I added a coffee emoji here as I wanted a character whose numeric representation used more than 8 bits, so that I'd have at least some tones in the second half (the second set of 8 slots) of the sequence. And the podcast's logo is a coffee cup, of course.
Here goes:
genfrag('Tech Aloud ☕️') // '2k.35.33.38.10.21.3c.3f.3l.34.10.9gl.1vgf'The Unicode notation for the coffee emoji ☕ is
U+2615, U+FE0F; alternatively, the decimal code points are9749and65039... which are9gland1vgfin Base 32.
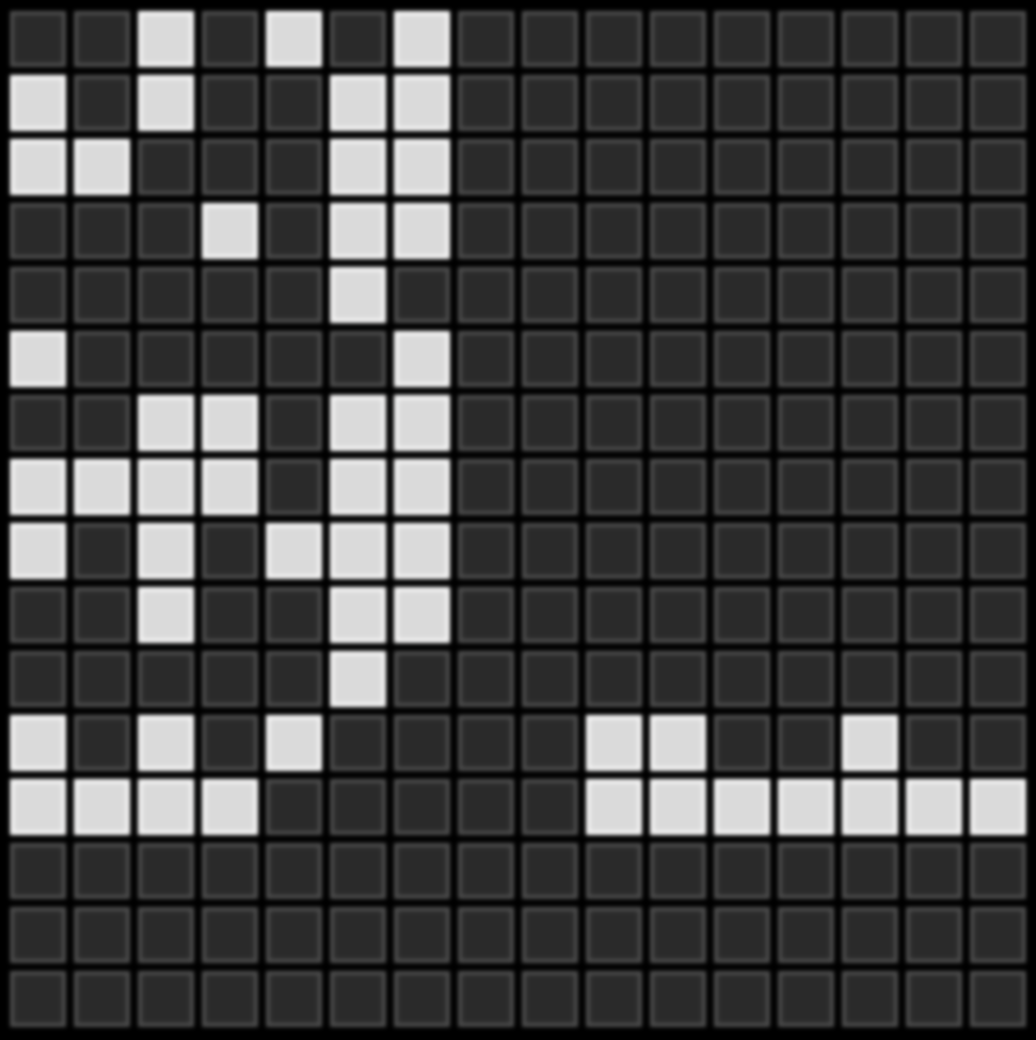
Plugging this into a ToneMatrix URL gives this:
https://tonematrix.audiotool.com/ #2k.35.33.38.10.21.3c.3f.3l.34.10.9gl.1vgf
which turns out to be a very pleasant sequence3:

You can see the effect of the emoji values in the bottom lines here, where all 16 bits are used.
So that's what I'm using now as my intro and outro music for the Tech Aloud podcast episodes, starting with the first episode of series 2 - Five reasons to use CAP. Thanks Audiotool!
Footnotes
- For some background to the podcast, see the post New podcast - Tech Aloud.
- Perhaps you recognised that each of the four "symbols" here are the four different generations of the classic Glider in Conway's Game Of Life.
- The nature of the ToneMatrix sequencer is that it's difficult not to produce something that sounds pleasant, to be honest.
- ← Previous
Flattening the hierarchy with mixins - Next →
TASC Notes - Part 2