This Week in Fiori (2015-16)

Greetings! It’s time yet again to share a few newsworthy items that caught my eye this week in the world of Fiori. Let’s get to it!
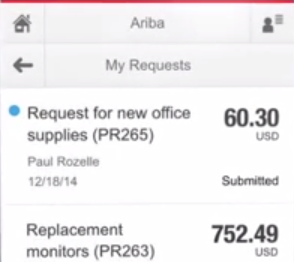
Ariba Total User Experience by Ariba We start out with something from earlier this month that just came to my attention via an article in SearchSAP – “Ariba unveils major overhaul of user interface“. At this month’s Ariba Live conference Ariba revealed their new “Total User Experience” approach to improving the user experience for their products. And it comes as no great surprise to see that it is — as SAP have been saying it would be — aligned with the SAP Fiori UX approach. Here’s a tweet from Tridip Chakraborthy:
#AribaLIVE Boom Woot Woot ! introducing the @ariba #mobile app #catalog ##SAPFiori user interface paradigm shift #UX pic.twitter.com/8XAZRzMkBJ
— Tridip Chakraborthy (@tridipchakra) April 9, 2015
You can clearly see the huge similarities in UX design and approach even from this one photo. The SearchSAP article states that “the Ariba UI does not share code with Fiori, but uses the same stylesheets, giving it a similar look and feel”. In a post based on my keynote at Mastering SAP Technologies conference earlier this year, titled “Can I build a Fiori app? Yes you can!“, I’d written:
If you think about it, that abstraction, that distinction between philosophy and practicality, is the one way SAP can continue to forge ahead with some sort of (eventually) unifying user experience strategy while at the same time dealing with the reality of products from differing sources, with differing frontends – Concur, Ariba, Lumira, and more.
That abstraction is clearly in evidence here. I’d be really interested to see more details of how Ariba’s SAP Fiori UX “Total User Experience” looks under the hood, to discover how it ticks. It certainly looks great on the surface!
SAP Fiori Practitioners Forum by Katie Moser Katie announced this back in January but I’ve only recently joined and I’m looking forward to getting involved and sharing best pratices with the other members. According to the post, this monthly forum is “designed to help you drive the successful deployment of SAP Fiori in your organisation”.
I understand that the sessions so far have been very useful. As we have all discovered already, Fiori is a multi faceted thing, and a place to discuss practicalities from design & configuration through rollout and beyond, with like minded individuals is a great idea. (Note that it’s sensibly only open to those that have installed Fiori).
SAP Fiori Theme for Kendo UI by Telerik

Well not only do we have Ariba now embracing Fiori, but also a JavaScript UI framework by the name of Kendo UI. This framework is jQuery based, with AngularJS integration and support for Bootstrap and more. Unlike OpenUI5, which is the version of SAPUI5 (that powers SAP Fiori UX) that SAP open sourced, Kendo UI is software that comes in the form of a 30-day free trial, with a purchase required after that.
I watched the short video demo and it’s an interesting prospect. It’s not exactly the same, but pretty close. If you’re like me, one who has pored over the controls in UI5 for a long time, things are not quite the same, although from a distance you could almost be forgiven for mistaking it for “the real thing” (how that is defined is another story).
It’s worth bearing in mind that no amount of styling of controls will make an app into a Fiori app; while the styling is incredibly important and goes along way to helping the developer build Fiori apps, it’s just one pillar that supports the whole Fiori UX approach. The other pillars are responsiveness, design patterns and the other constraints and that are well described in the SAP Fiori Design Guidelines.
Well that’s just about it for this week. Until next time, share and enjoy!