Keyed vs Non-Keyed Root JSON Elements & UI5 Binding
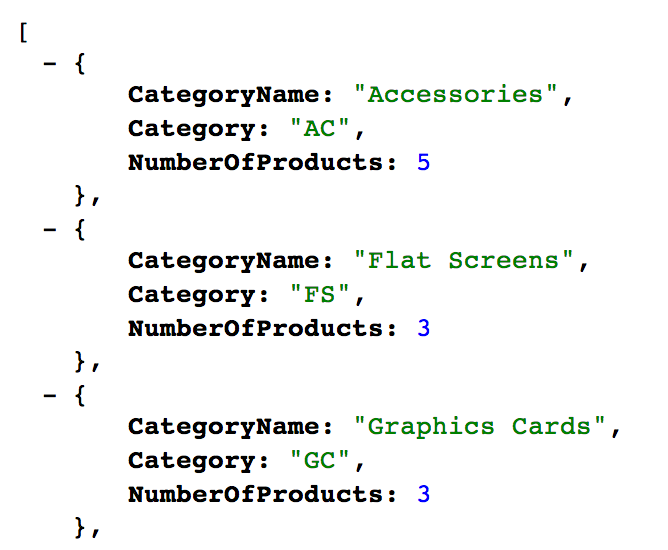
In a screencast this week (OpenUI5 MultiComboBox First Look) I explicitly used the model mechanism’s requestCompleted event to get to the model data and manipulate it, adding a key to the root array. Initially the data looked like this:

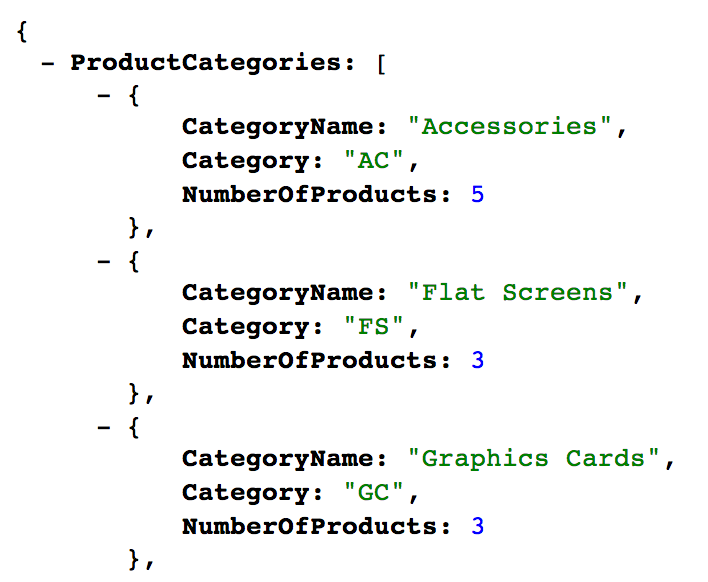
and I added a key to this root array so it looked like this:

I did this programmatically in the requestCompleted event of the model mechanism, as you can see in the Gist for the MultiComboBox.html file, specifically starting at line 38:
oModel.attachEventOnce('requestCompleted', function(oEvent) {
var oModel = oEvent.getSource();
oModel.setData({
"ProductCategories" : oModel.getData()
});
});{/}
rather than this:
{/ProductCategories}
Of course, having an unkeyed root element means that you can’t have anything else in that JSON source, which may cause you issues further down the line. But it’s not critical for this example.
- ← Previous
OpenUI5 Tutorial at OSCON 2014 - Next →
This Week in Fiori (2014-30)