Building SAP Fiori-like UIs with SAPUI5
SAP TechEd 2013 is fast approaching, and the excitement is building. Interested in SAPUI5 (you're reading this blog post in the SAPUI5 Developer Center space on SCN already!), you're looking to see what sessions to attend. And you're looking to build and improve your skills, and perhaps find out more about SAP Fiori.
Have I got the session for you!
CD168 "Building SAP Fiori-like UIs with SAPUI5″ - 2hr Hands-On
What is Fiori? Well, from the http://experience.sap.com/fiori site, this is a good start:
A collection of apps with a simple and easy to use experience for broadly and frequently used SAP software functions that work seamlessly across devices - desktop, tablet or smartphone.
What is Fiori built upon? You guessed it, SAPUI5. And specifically, the sap.m library (and a sprinkling of other more general controls). Fiori is part application set, part responsive design, part look and feel, and part state-of-mind. What makes a Fiori app? Well, amongst other things, it's the use of certain controls and design to achieve the consistent experience you might have already come to expect from Wave 1, which delivered the 25 ESS/MSS apps. Wave 2 is coming soon, and set to deliver many many more apps across a broader functional range.
I have the tremendous privilege of working with the SAPUI5 teams in Walldorf currently and know first hand the massive effort (love, intelligence and dedication) that has gone into building the foundation for Fiori. And for me as a developer, it's very important to understand what's going on under the Fiori hood, not only for building new apps but for supporting my customers.
So enter CD168, a two-hour hands-on session at SAP TechEd titled "Building SAP Fiori-like UIs with SAPUI5". If you want to find out how to build SAPUI5 apps with a Fiori flavour, to get a feel for what controls to use and how to use them, then you should seriously consider attending.
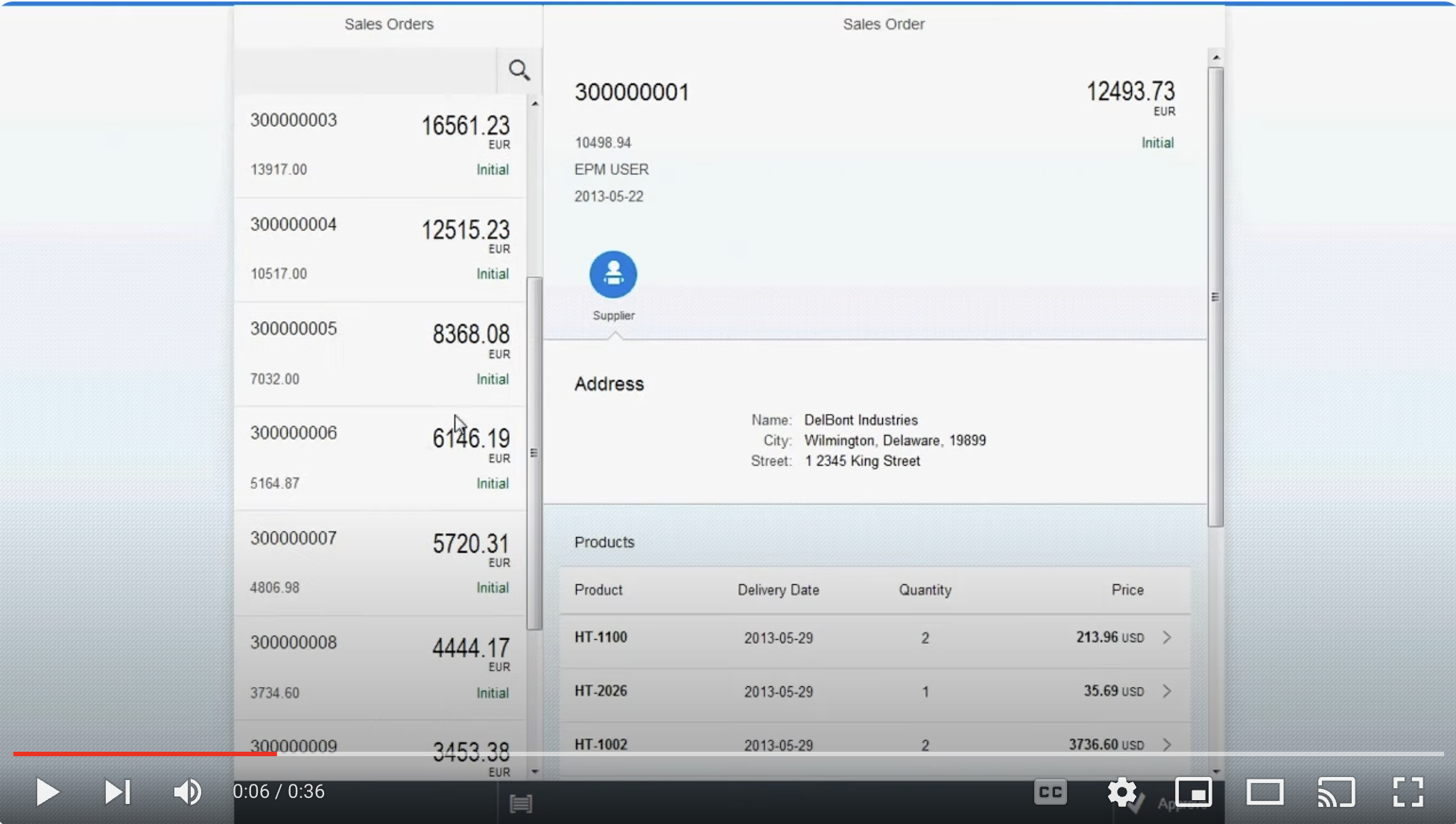
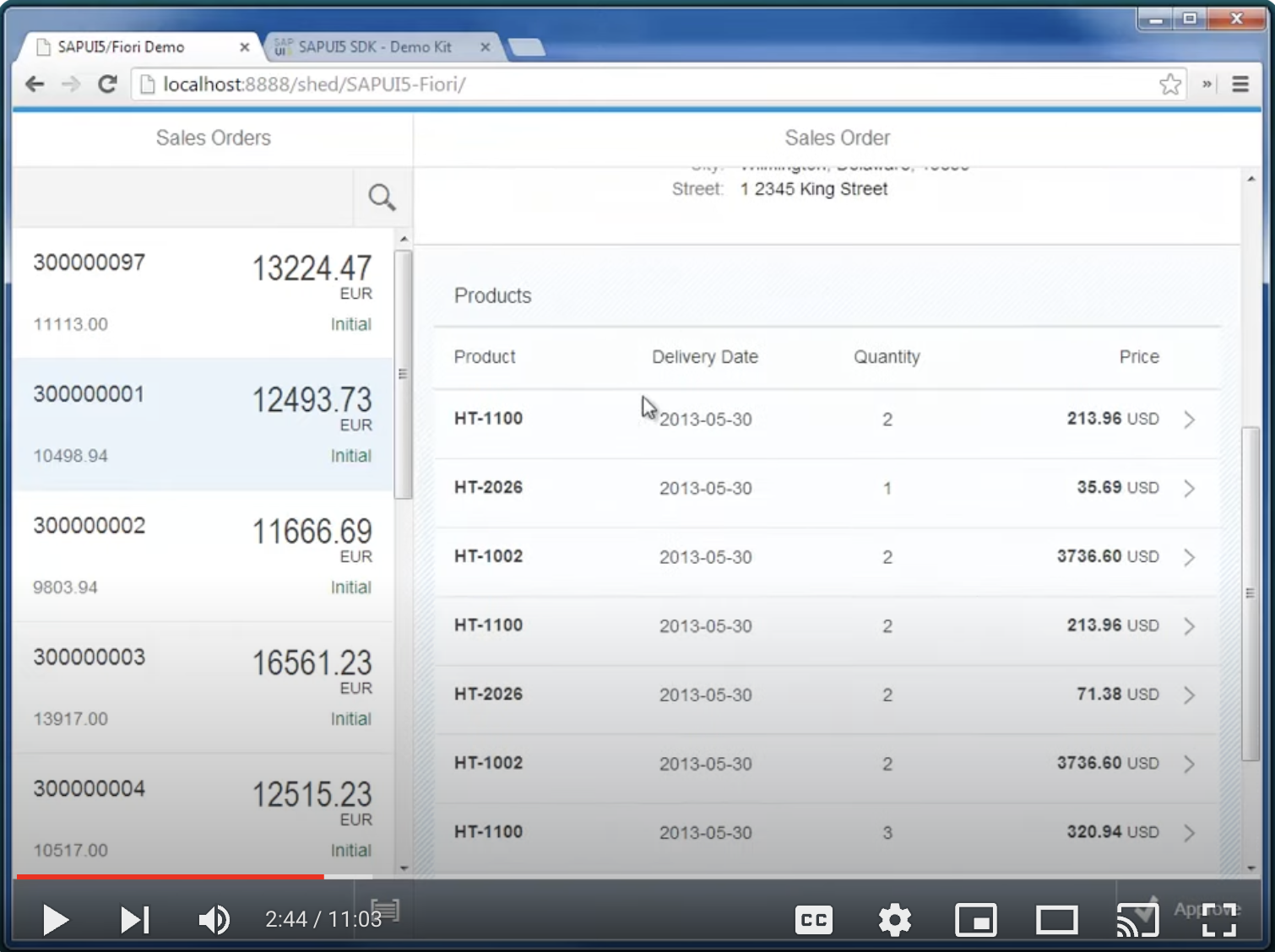
An intensive hands-on set of an introductory walkthrough of the developer toolset and environment, and then a series of ten exercises taking you from this to this:
where along the way you learn about databinding, localisation, resource models, XML-based views, formatter functions, best practices for application design & build and controls such as the responsive SplitApp, ObjectHeader & ObjectListItem, IconTabBar, SearchField and others.
The session is available at SAP TechEd Las Vegas, and also in Amsterdam where along with esteemed SAP colleagues, I am honoured to be co-presenting.
If I had not had the chance to contribute to the session materials and co-present, I would certainly have this session at the top of my must-attend list.
What about you? Get yourself along to the session site and find out more:
CD168 on Wed 06 Nov 17:00-19:00
CD168 on Thu 07 Nov 14:30-16:30
Perhaps see you in Amsterdam?
Update 08/11/2013
I recorded a screencast of the "end result" app that the participants will build:
Update 20/12/2013
I have put the source code to the app that features here and in the CD168 session as a repo up on Github: SAPUI5-Fiori. I've put some notes in the repo's README (displayed on the repo's homepage) - please read them for more info. They have links to this blog post, and also to the screencast walkthrough of the app which is here:
This screencast is part of a 2-part SAP CodeTalk session with me and Ian Thain on SAPUI5 and Fiori, the playlist for which is here: SAP CodeTalk - SAPUI5 and Fiori.